
If you add a background to menu then type some text and add few objects it may not look exactly well-designed. Using too much colors may have some visual impact but it often looks too much template-like.

Color Scheme is a set of predefined and customizable color templates with specially selected colors for a well-designed look. The Schemes are "Smart" where each type of object has its color and you can change the color scheme of any menu any time or adjust any set of colors or objects.
Set Color Scheme
On a menu press the Smart Color Scheme button.

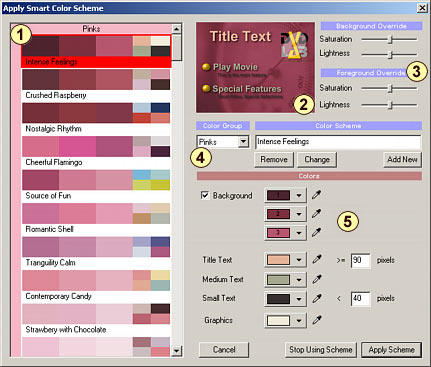
A Color Scheme dialog will open:

The Parts of dialog:
1 - Color Scheme Presets
2 - Preview of applied scheme on menu
3 - Additional menu Adjustments: Saturation, Lightness
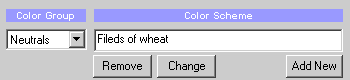
4 - The current Scheme Group, Name and operations
5 - The current scheme colors
Basic usage
Simply click on any preset (1) and see how the menu changes in Preview (2). The presets are categorized into groups: Pinks, Reds, Yellows, Blues etc....
When you are satisfied, press Apply Scheme button. At any time you can return to the Color Scheme dialog and choose different scheme.
Here are some examples of the above menu:
 |
 |
 |
 |
 |
| Original menu | Intense Feelings | Energetic Lime | Old Masters | Eccentric setting |
You can still change each object color separately even after applying scheme, but all added objects to a menu with scheme will use by default the color from the scheme.
Settings
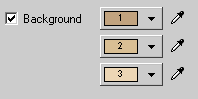
Each scheme has 7 colors:
Color 1-3 are for coloring background bitmap. This enable you to create a triple-tone bitmap where the blacks are from color 1, midtones from color 2 and highlights are from color 3.

You can also enable or disable coloring the background with the checkbox.
The colors 4-7 are for changing color of elements. There are 3 types of text and one color for all other graphics.

We have 3 types of text: Tilte, Medium and Small. They differ in a pixel size that is set in the edit box beside. For example a title text is defined as text of size 90 and bigger. It also means that if you resize text on a menu with a scheme, the color will also change if you cross these boundaries.
At any time you can also adjust the colors of the preset scheme and apply it on menu with these changed colors.
Adding new preset
You can add new preset by selecting the color group, typing a new name and pressing Add New button. The 7 colors currently set will be saved in a new preset.

Similarly you can Remove or Change currently selected preset with Remove or Change buttons.
Adjusting menu
You can adjust Saturation and Lightness for objects and background with the adjust sliders.

When you press Apply Scheme, the scheme colors will be adjusted using the sliders value to a new set of colors. That means when you go to Color Scheme dialog back the sliders will be again reset to their default position, but the actual color set will change.
Stop Using Scheme
If you want to remove scheme from menu, press Stop Using Scheme button. This will return background and button objects back to their original color. However text, rectangles, frames and other polynomial objects will retain their colors from scheme. You can then change them manually to whatever color you like.