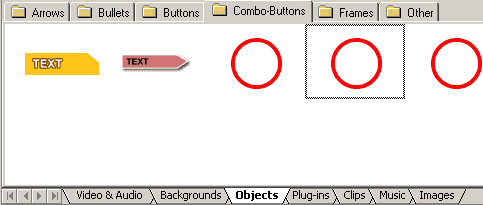
Combination button is a special case of button that carry also a customized highlighting.. You will find them in the Object tab under Combo-Buttons sub-tab.

When you are there, just click on one of the buttons, you will see what it means that the button carry its own customized highlighting:

To use these buttons is easy - Just drag it to the menu, then add a link to it and you are done.
To create new combo-button button is quite easy. Bear with me:

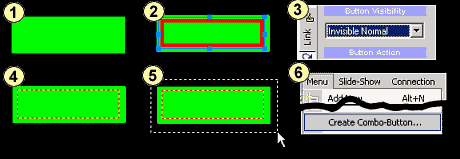
1 - I draw a simple rectangle. This will be the visible part of button.
2 - I draw a frame on top of it - this will be my highlighting.
3 - Since I want the frame to be highlighting I have to set it as Invisible Normal.
4 - Here it is a rectangle with an invisible frame on top of it...
5 - ...so I select both by drawing rubber band around both objects
6 - Now the fun part, click menu Menu and select Create Combo-Button
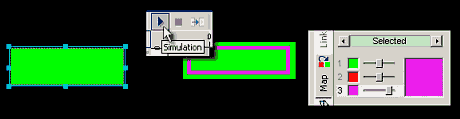
Now I have my combo button. I can test it by adding a link to it and then click simulation button.

As with any other highlighting, the color of it is determined by the Color Map properties.
You can now save it to the Combo-Buttons Bin by going to Menu, then Export Button item.
This example was very simple, one rectangle and one frame on top of it. But in fact you can create much more complex button and you can combine highlighting with different groups.
In this next example I build the background of the button from 3 different objects:

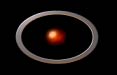
Then I build highlighting from circle frame and another ball. Here it is shown without the background for clarity, but I need to put it over the background objects.


Each of the highlighting object was set as different group so it can have different highlighting color, then set Invisible Normal. All objects together with background objects were selected and Combo button was created:

Not the best button ever, but it shows the potential.