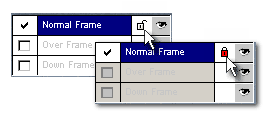
Web/Multimedia Button
Application for Multimedia Builder
![]()
Multimedia authoring tools, such as Multimedia Builder, use the Multi-Faces images (Buttons) to show interactivity on the multimedia presentation. The Normal button is displayed during inactivity. If a user hovers over the button with the mouse, then the second Over image will be displayed telling the user that he is over an Active button. If the user presses the button then the third Down image will than be displayed. Such kinds of objects are very common for all authoring systems.
Real-DRAW can export the projects as a MBD or MEF project for Multimedia Builder or as a number of separate graphic images plus a Script. Script is a very simple but powerful language allowing you to create a file in XML, HTML, Java Script or any other text based language.
Some of the basic principles are same as described in previous chapter for WEB buttons.
To Export use menu Files: MM & Script Export
Example - Create interactive page with cool button
1. This is that we designed for a multimedia interface. Note the handle on the right which we created as a button, so that when user clicks on the handle it will move down.

2. Now lets carefully select all the objects we need in the handle and don't forget the shadow. When it's selected, click the Create package button. We can now double click on the new package to open it, to see if all objects we want are inside, and they're if not, you can easily pick one from the document, and simply copy it to the opened package view.

3. Let's close the Package for now. Next, when in the main document, select the Package, and in the Web/Multimedia Button window Check, the Over and Down Frame options.
![]()
4. We already have Down Frame selected, so let's work on it. Double-click on it to open the Package on this frame. Then re-arrange the objects so the handle is in the down position. Rotate the shadow to get to the right position as well and close the package.

5. We still have Over frame which you may or may not edit. Let's say we just want the red handle to glow little if the user moves their mouse over it. Select the Over frame and the handle should change to its previous position, displaying a Over frame, which is a copy of the Normal frame by default.
![]()
6. Open the Package on this frame by double clicking. Change the color of the red sphere to orange or do whatever else you think may be good.
For example move it to the middle.

7. We're done. Check all of the Normal, Over, and Down buttons to see if the transition is OK and go to menu: File - Web/Multimedia Export.
Leave the Multimedia Builder as the source and export it. Now open the Multimedia Builder and load the file to test it. You should have a great working handle.

![]() Note The Handle is created in a Bitmap Button in MMB, and that the button is set to, Locked in designer, so that you can't accidentally move it with the mouse.
Note The Handle is created in a Bitmap Button in MMB, and that the button is set to, Locked in designer, so that you can't accidentally move it with the mouse.
Create Bitmap Object - Solo mode
Sometimes you don't really want to have a button but you want to have a separate object in your multimedia anyway. Maybe you just want to create a special image that will pop-up in your Multimedia applications because of some script or other action. Like a warning or window. But you don't want to have these images active and you don't need any other states. The Solo Mode Lock is just for that. It disables the Over and Down frame, and you are working with the object, just as with any other normal object. However, the Solo Mode Lock is recognized during the Multimedia Export and creates a separate object.

To activate Solo Mode Lock you must not have Over nor Down Frame checked. Then a small padlock appear next to Normal Frame. Click on it and the Solo Mode is Locked. (You will not be able to add Over or Down Frame on Locked Objects)
For Multimedia Builder (MMB) users
This creates a separate Bitmap object with an alpha transparency, that could be freely hidden or moved within your MMB application.
Let's continue with our example.
8. We decided that as a user moves the handle, the strange device should show some life. We wanted the middle sphere to glow like a bulb.
9. Select the Sphere and Copy it to clipboard (CTRL+C) then Paste it back (CTRL+V). This will create a new copy on the top of the first sphere. We don't want to create a bitmap button this time but only to create a simple Bitmap object in MMB and still keep the original as a background which is why we need a copy.
The original will stay dull, and because it will have no Multimedia Extension properties set, it will be exported to the background. The new copy should be exported as a single object, so select the sphere and click Create Bitmap Object on the Multimedia Extension window. Now add a new Point light to the sphere, which will create an interesting glow. We also need to set the Inset intensity lower, to give a more raised look.

10. Now export to Multimedia Builder again. In Multimedia Builder load, the new project and you'll see that we have an additional object - Bitmap.
Hide it, because we want to show it if the user clicks on the handle. Open the handle properties by double clicking on the Button 0 in the Object list. Click the second button in Actions - Interaction with other objects- and then in the "Mouse click on the object trigger", select Show as Action1 and select Bitmap1 as Object.
That's it, now test it.
If a user clicks on the handle, the large sphere will glow and look like a light bulb.

The Multimedia function is not that hard to master, but you must be careful and always know which frame you are editing.
It can definitely be a great helper, because you can design an entire graphics interface for a multimedia program, and in the case of our Multimedia Builder, you will get a working project directly.
Export an MMB file
This is very easy. The export will create a single Multimedia Builder file (*mbd) and you can simply load it into our Multimedia Builder program.
The 3-state object will be exported as a Bitmap button. Because its surroundings depend on the position against the background, the position of the button will be locked in MMB and this is so you can't select it and drag it with a mouse by accident. The rest of the non-interactive objects will be exported as a background. If the Solo Mode was used on any object (Create Bitmap Object), it will create a movable Bitmap object with an alpha transparency.
Meta Export in MEF file
When you've worked with export to MMB long enough, you will realize one weakness. When you load your design to MMB, and then make changes, add script or do additional inter-activity, you may suddenly need to change a few things on the original design. While you can make the changes in Real-DRAW, you won't be able to update the project in MMB without loosing what you did there, or without a large amount of copy and paste, there and back, to save your scripts.
Here comes MEF to save you.
The MEF has simple requirements.
| • | That all interactive objects you made in Real-DRAW have a unique Label - it will even make them unique for you. |
| • | That you load these objects into MMB with the same Labels. |
| • | That you do not change any of these labels in Real-DRAW, nor MMB. Unless you change them to be both the same. |
Basically if you keep the Labels of the same interactive object in Real-Draw and MMB the same, you are fine.The MEF update will also create a new object if you add a new object in Real-Draw and update the ones that remain.
MEF utilize also the new Alpha Button in Multimedia Builder - which creates truly transparent button without boundary problems.
What are the usual steps?
| • | Create a design in Real-DRAW, the same was as described above. |
| • | Export it into the WEB/MM Export as a Meta Export MEF file. |
| • | Create a new project in MMB and make it the same size as the design in Real-DRAW or continue in an already existing project. Note that the MEF Import in MMB is much like an object Import in a page, so it doesn't change the project size, nor the objects that you already have there. |
| • | Load MEF using File-MEF Import-Load MEF. |
| • | Work on the MMB project as you want |
| • | Create changes in the design in Real-DRAW, and export it again to MEF. |
| • | In the MMB use File-MEF Import-Update from MEF. |
| • | The old objects will be updated, and if you created a new one, it will be added. |
| • | Repeat as many times as you need to. |
Note 1: Even if you first exported your project in Real-DRAW as an . mbd file, you can later use the MEF update option. Simply create MEF from the Real-DRAW file remembering that the first time it will change Labels in Real-DRAW. Then make the labels in MMB the same as labels of the interactive objects you now see in the Real-DRAW project. You are ready to Update from MEF.
Note 2: The first time you use the MEF Export it will cause all the Labels of interactive objects to be unique - by adding numbers. It will add a number to every interactive object; even if you just have one.
Export to other authoring systems
Simply use: Web/Multimedia Script using JPG files in the MM & Script Export and follow next pages.