

MENU
News
More
Info
Features
Screen Captures
Download
Register
MMB
What's
new
Users Gallery
Tips
Tutorials
Discussion
Board
Credits
AUTHOR
About the Author
Contact
Custom Shape windows.
I am going to do some fancy project with custom shape window.
 |
I decide to make the background
in Macromedia Fireworks. Look at the picture. I place the artwork on white background - because I want to use the same picture as a mask for creating Custom Shape window. |
You cannot get better program for creating the backgrounds than Fireworks
- MMB can even read the Fireworks native PNG format..
Since the tracer in MMB doesn't know holes I have to create the shape
without holes. Click here to see the shape I
created in Fireworks in the full size. I created a couple of objects and
what is great about Fireworks I can change the objects any time !
So I have a background picture and I save it as a background.png.
Now lets go to MMB.
I create new project.
Go to Project - General Settings.
Put window size 540 x 350
Uncheck Standard Window and check Window has custom shape.
Now we can start TRACING.
 |
What tracer wants to know is the Starting point where to start tracing. This is the point OUTSIDE the image on the background. The tracer will pick-up the color from that point and create shape outlining the objects with different colors inside. |
The 0,0 should be fine - it is on the white background...
I used antialiasing option in Fireworks, so my background in the pixels
on the edges with the drawing is not 100% white. The Tracer Tolerance
will help me to eliminate this - it will recognize pixels with color similar
to background color (from the starting point) about some tolerance I can
specify.
If you put 0 - the tracer will take only 100% white pixels. (After few
trials I put 25 in tolerance and it was fine - no white pixels were visible
on the edges.)
If something goes wrong the tracer will show error. (Complex object and it cannot return to the start point to outline the shape ... etc. If this is the case try tu start from different point. Generally you have to have enough space between the drawing and edges of picture.
No Error messages so I press OK.
 |
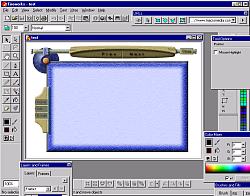
Now in MMB I see the blue line showing the outlined shape. Everything inside will be visible and everything outside will be transparent - you will see your windows stuff. |
Because I am to lazy - I didn't want to prepare one picture for shape and one for the background I will use the same background.png picture for background image. This is also good because the position of image and the shape will be perfect..
 |
So let's open Page Properties and Open the same image background.png as a background. Now we have it ! |
And that's all for creating custom shape window.
Now we can add some buttons -images... but this is different story.
Just small info how I created the rest - since in Fireworks everything
can be edited later - I just make the buttons highlighted and then with
screen capturing tool I capture each button one by one - yes directly
from fireworks and with Paste Bitmap in MMB I paste them one by one to
the project. Then I move them to proper position, hide them and create
a hot spots to Show/Hide the images.
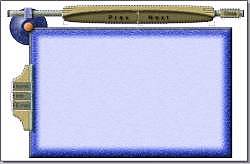
Here is how it looks like:

You can download the project to see how it works from here: customsh.zip